Home » Como añadir iconos Font Awesome en Divi
Veamos como podemos añadir o poner los iconos de Font Awesome en Divi.
Font Awesome, es una colección de iconos que nos permite utilizar los mismos como si fuesen fuentes tipográficas normales, y no como imágenes. De esta manera podemos fácilmente cambiar sus características (tamaño, color, etc) con un poco de CSS
En esta entrada vamos a ver como podemos añadir los iconos de Font Awesome a nuestra web realizada con Divi.
Para poder cargar los iconos de Font Awesome, tendremos que crear, si no lo tenemos ya, un fichero functions.php en la carpeta donde tenemos los archivos de nuestro tema hijo.
Editamos este fichero functions.php y añadimos las siguientes líneas de código:
<?php
add_action( ‘wp_enqueue_scripts’, ‘enqueue_load_fa’ );
function enqueue_load_fa() {
wp_enqueue_style( ‘load-fa’, ‘https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css’ );
}
?>
Este código a grandes rasgos le indica a nuestro WordPress la ruta donde se encuentra Font Awesome para poder utilizarlo para cargar los iconos
En la web de Font Awesome, tenemos varios ejemplos de uso.
Lo primero que tenemos que conocer es el nombre del icono que vamos a utilizar. En nuestro ejemplo utilizaremos el de la «huella de perro», que se llama paw.
La línea de código que tendremos que escribir para añadir el icono sera:
<i class=»fa fa-paw»></i>
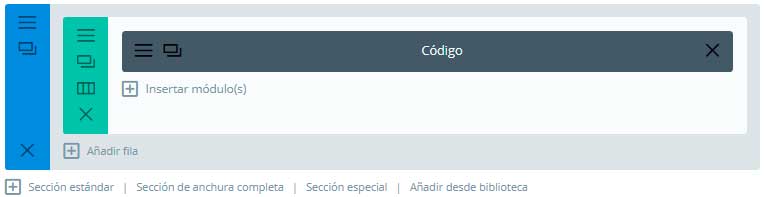
Ya en Divi, lo que haremos es seleccionar un bloque de código.
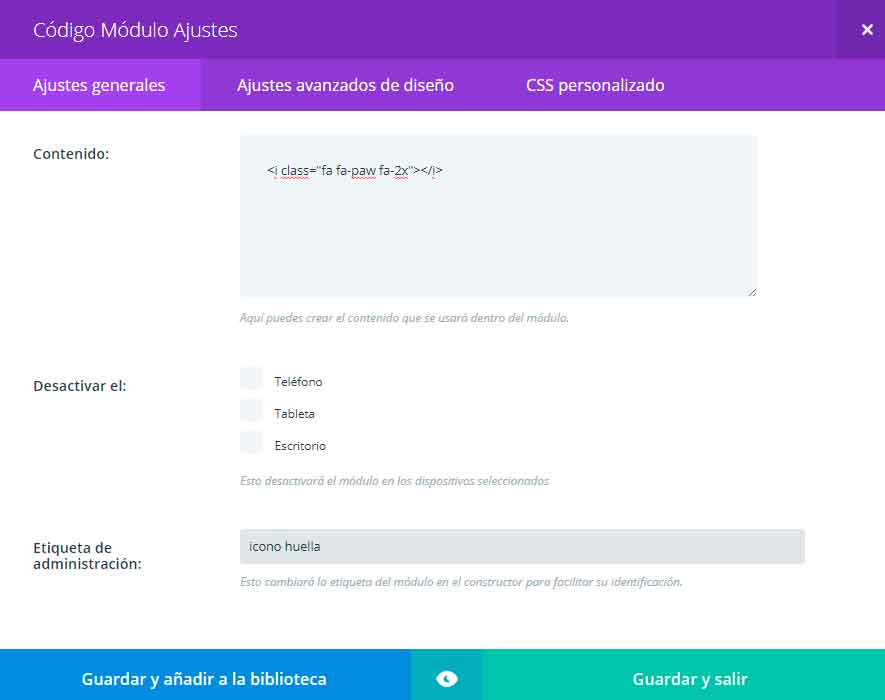
Añadiremos nuestro código anterior (<i class=»fa fa-paw»></i>) en el apartado contenido.
En este caso, le hemos añadido también la clase fa-2x, que lo que hace es duplicar el tamaño original del icono , aunque veremos también como cambiar su tamaño mediante CSS.
Este código nos mostrará por pantalla el siguiente icono.
Y ahora, jugando con el CSS podremos modificar sus características al igual que con cualquier fuente.
En este ejemplo le cambiamos el color y el tamaño, y nos quedará de la siguiente manera:
Al utilizar fuentes para los iconos, en vez de imágenes, además de ahorrar una cantidad de espacio en el alojamiento y de tiempo de carga de la web, nos facilita el trabajo a la hora de las modificaciones, ya que con un poco de código CSS podemos hacer los cambios necesarios.
Esto nos abre un muchas posibilidades a la hora de mejorar nuestros diseños, realizar anuncios breves o blurbs, utilizando otros iconos, etc.
En próximas entradas utilizaremos este método para insertar iconos en algunas de nuestras secciones.