Home » Como hacer anuncios breves o “Blurbs” con Divi
Anuncios breves con Divi
Una vez que ya sabemos crear fantásticos sliders con Divi (véase entrada anterior «Como crear un Slider con Divi») vamos a analizar en esta entrada los llamados módulos de anuncios breves o Blurbs.
Estos módulos se utilizan para hacer una breve descripción de algo, acompañándolo de una foto, icono, etc, que suele ir situada encima o a un lado del texto. También pueden ser un enlace hacia otra página donde se ofrece una descripción más amplia del asunto o incluso también puedes utilizarlos para una tienda de afiliación y promocionar productos como hacen en esta web «Las mejores minifiguras Lego y compatibles».
Continuando con el ejemplo de la tienda de mascotas, vamos a crear diferentes anuncios de cada sección de la tienda, donde incluiremos una pequeña descripción de la misma y serán un enlace a otra página.
Comenzamos editando nuestra página.
Vamos a crear 6 anuncios breves y para ello añadiremos una sección estándar con dos filas y tres columnas en cada una para insertar módulos los módulos de anuncio o Blurb, como vemos en el dibujo.

Si entramos dentro del módulo Anuncio tendremos las siguientes opciones:
Título:
Aquí ponemos el título del anuncio. Este estará en negrita y situado encima del texto.
URL:
En caso de querer utilizar el anuncio como enlace a otra página, ponemos en este campo la dirección url de la misma. Si lo dejamos en blanco no enlazará con ninguna otra página.
La URL se abre en:
Permite seleccionar si se abre en otra ventana o en la misma.
Usar icono:
Nos permite seleccionar un icono en caso de seleccionar SI. En caso contrario podremos añadir una imagen.
Icono:
Si hemos seleccionado SI en el apartado anterior nos permite seleccionar el icono de una galería de iconos precargada.
Color del icono:
Podremos seleccionar el color del icono seleccionado anteriormente.
Icono circular:
Opción SI si queremos un icono circular, en caso contrario seleccionaremos NO
Color del circulo:
Si en la opción anterior hemos seleccionado SI, aquí podremos indicarle el color de relleno del circulo.
Mostrar borde del circulo:
SI en caso de querer mostrarlo y NO en caso contrario.
Color del borde del circulo:
Nos permite elegir el color del borde del circulo en caso de querer mostrarlo.
Imagen:
En el caso de no querer un icono de los precargados y querer otro realizado por nosotros, u otra imagen cualquiera, aquí será desde donde la cargaremos. Ancho máximo de la imagen 550px. Procurad que las imágenes sean del mismo tamaño en caso de tener anuncios en columnas contiguas para que se muestren perfectamente alineadas.
Texto alternativo de la imagen:
Pondremos un texto alternativo que saldrá en lugar de la imagen en el caso de que esta no se pueda cargar.
Ubicación de la imagen o del icono:
Aquí tenemos dos opciones Superior o Izquierda. Si seleccionamos superior, la imagen se situará encima del título, y si seleccionamos izquierda se situará a la izquierda del título, pero siempre a un tamaño menor que en la parte superior.
Animación de la imagen o icono:
Aquí seleccionaremos si queremos o no animación para la carga del icono, y de quererla seleccionaremos entre «de arriba abajo», «de izquierda a derecha», «de derecha a izquierda», «de abajo arriba», o «sin animación».
Color de Texto:
Seleccionaremos el color del texto oscuro o claro, en función del color de nuestro fondo.
Orientación del texto:
Seleccionamos la orientación horizontal de nuestro texto.
Contenido:
Aquí pondremos el texto de nuestro anuncio. El texto ocupará todo el ancho de la columna hasta 550px.
Desactivar en:
Seleccionaremos el dispositivo en el que queremos desactivar este módulo en caso de necesitarlo.
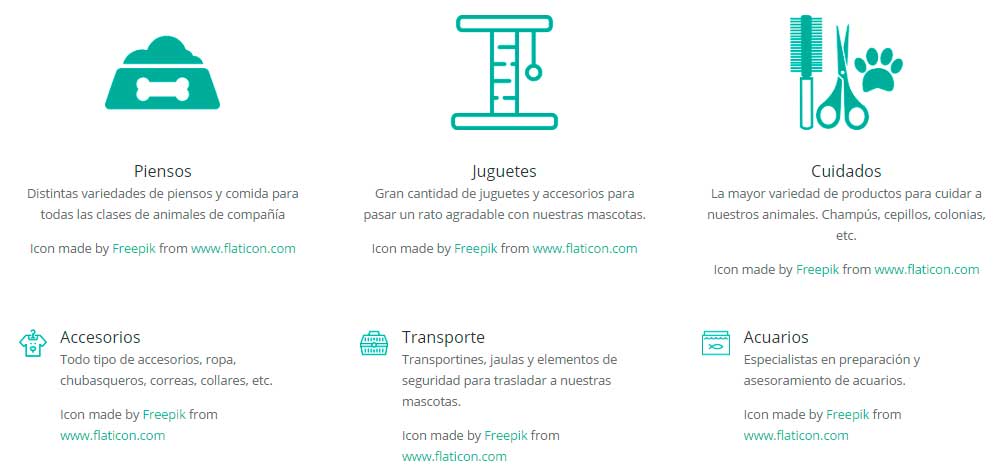
Para nuestro ejemplo, he creado dos secciones de anuncios, con iconos cargados por mí y descargados de la web flaticon. En la primera fila llevan el icono ubicado en la parte superior, y en la segunda fila están ubicados a la izquierda del título. Observad como aún siendo del mismo tamaño, al insertarlos a la izquierda se muestran a un tamaño menor.

Con Divi es muy fácil hacer diseños espectaculares y sin saber casi nada o nada de código.
Podéis probar distintas combinaciones de iconos, texto y colores hasta dar con la que más os gusta.
En próximas entradas seguiremos ampliando la web de ejemplo y explicando otro módulo de DIVI