Home » Crear Logotipo y el Menú Principal con DIVI(II)
Crear Logotipo y el Menú Principal con DIVI
Tal y como hemos visto en la entrada anterior El Logo y el Menú principal, teníamos ya una barra de navegación sencilla con nuestro logo a la izquierda y los enlaces a la derecha.
Si nos vamos al menú de WordPress en Apariencia -> Personalizar tenemos diferentes opciones para la barra de navegación del Menú Principal.
En este menú tenemos distintas pestañas donde podemos configurar nuestro tema.
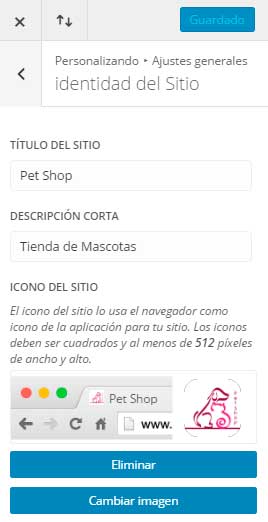
Lo primero que vamos a hacer. Ajustes generales -> Identidad de sitio.
Aquí pondremos el título del sitio Web, una descripción corta del mismo, y también podemos añadir una imagen, nos dice de al menos 512 píxeles de ancho y de alto, que será la imagen que aparecerá en las pestañas de los navegadores identificando nuestra web. Lo que también llaman el favicon.
Al finalizar, guardamos los cambios.
Pulsamos en el icono < y volvemos al menú de ajustes generales, donde podríamos configurar, la tipografía (tipos y tamaños de letras usados en el sitio), el formato (dimensiones del ancho del sitio, del sidebar, etc) y el fondo (color de fondo o imagen de fondo). Podemos hacer distintas pruebas hasta conseguir el efecto deseado, yo voy a dejar los valores por defecto
Volvemos a pulsar < y esta vez seleccionamos el menú cabecera y navegación y dentro de este Formato de cabecera.
Si tenemos el estilo de cabecera (1) Por defecto, el menú es tal cual es que tenemos ahora, logo a la izquierda y enlaces del menú a la derecha.
Si activamos la opción (2) lo que sucede, tal como indica ahí mismo, es que la barra de navegación de oculta hasta que haya un desplazamiento por la página, en el momento que se detecte movimiento, la barra aparece de nuevo.
Y en el apartado marcado como (3) Habilitar navegación vertical, lo que sucede es que el menú nos lo coloca en un sidebar lateral, a la derecha o a la izquierda de nuestra pantalla, según le indiquemos, en la parte superior del sidebar va el logo, y a continuación y hacia abajo irán los enlaces del menú.
Si desplegamos las opciones de Estilo de cabecera, tendremos los siguientes estilos:
Centrado: tanto el logo como los enlaces del menú se centran en la barra de navegación, quedando el logo encima de los enlaces.
Logotipo centrado en línea: El logotipo se centra en la barra de navegación, y los enlaces se distribuyen a los lados de éste.
Deslizar y pantalla completa: El logo se sitúa a la izquierda, y a la derecha tendremos el icono de las 3 barras, que indica que es un menú.
La diferencia entre estas dos opciones, es que cuando tenemos la opción deslizar y pulsamos en el icono de las tres barras, se nos desliza desde la parte derecha, un sidebar con los enlaces del menú, y cuando tenemos seleccionado la opción pantalla completa y pulsamos en el menú, nos aparecen los enlaces en el centro de la pantalla, a pantalla completa sobre un fondo de color seleccionable.
Ahora elegiremos el formato de barra de navegación que más nos guste, y en la siguiente entrada diseñaremos la portada de nuestra web.